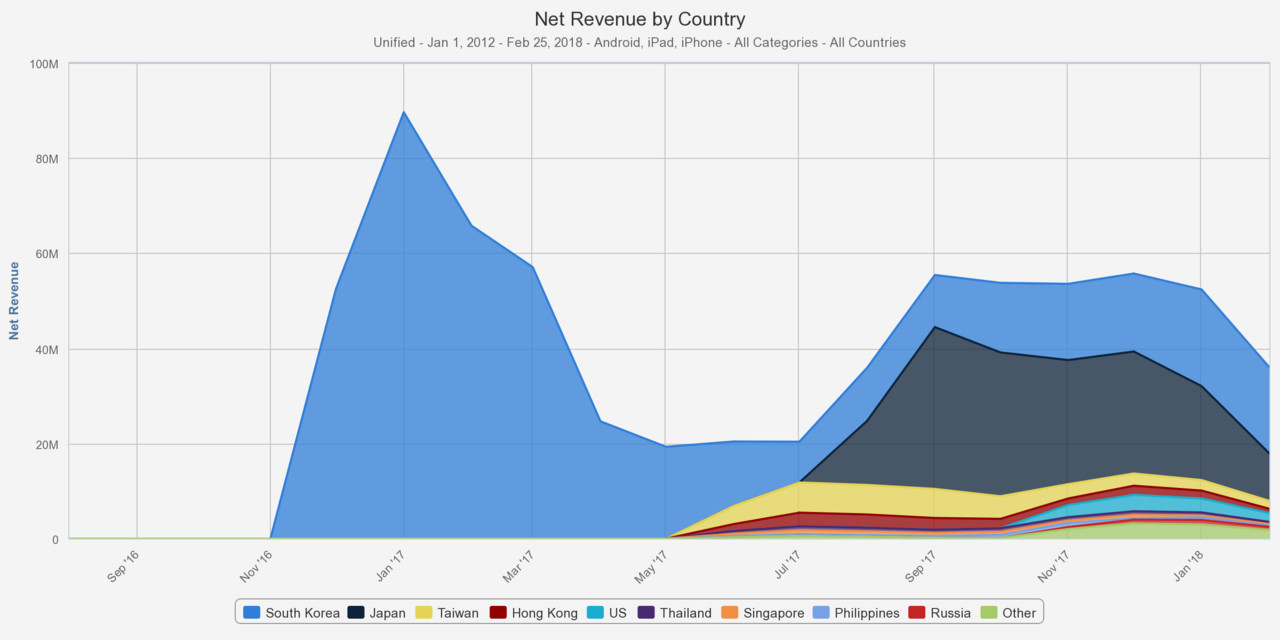
This time I’m going to take a close look at Lineage 2: Revolution. It’s a modern approach to MMORPG genre for mobile phones. It’s a younger brother to Lineage 2 from NCSOFT, released in 2003. Current incarnation was developed by Netmarble and grossed already more than 600 mln dollars since launch.
L2:Revolution is example of an IP that originated on “big platforms” and was successfully transferred onto mobile market.
With this article I want to answer a question, is UX in L2:Revolution worth learning from?
Let’s start our analysis from user interface. It’s something where MMORPG genre always struggle because of how complex those games are.
User Interface
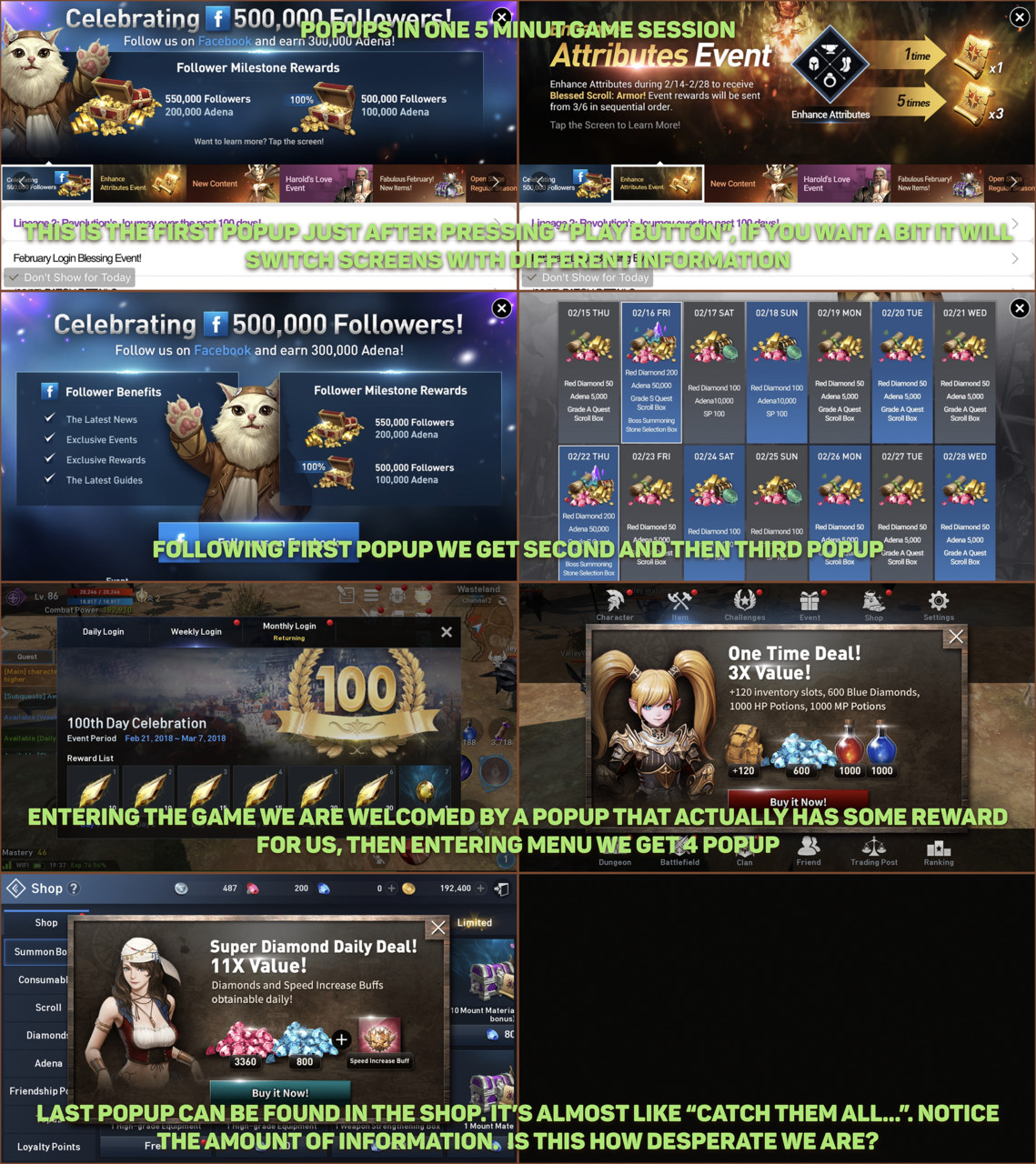
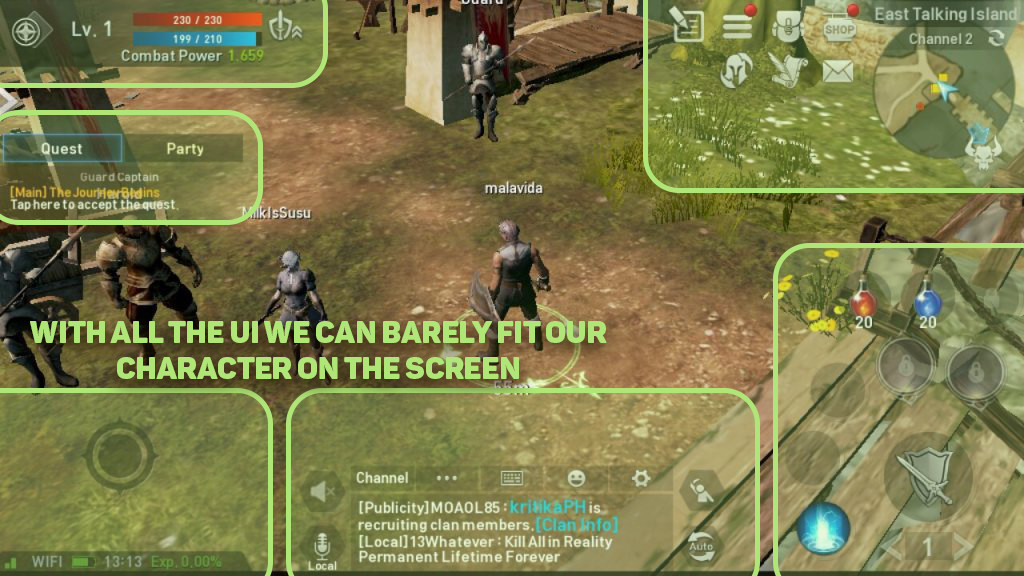
First few minutes with Lineage interface are overwhelming. User is hit with massive in-game UI. Fortunately there are good parts. I need to add that in the tutorial interface is limited and developers tries to not make it to overwhelming.
UI Pillars
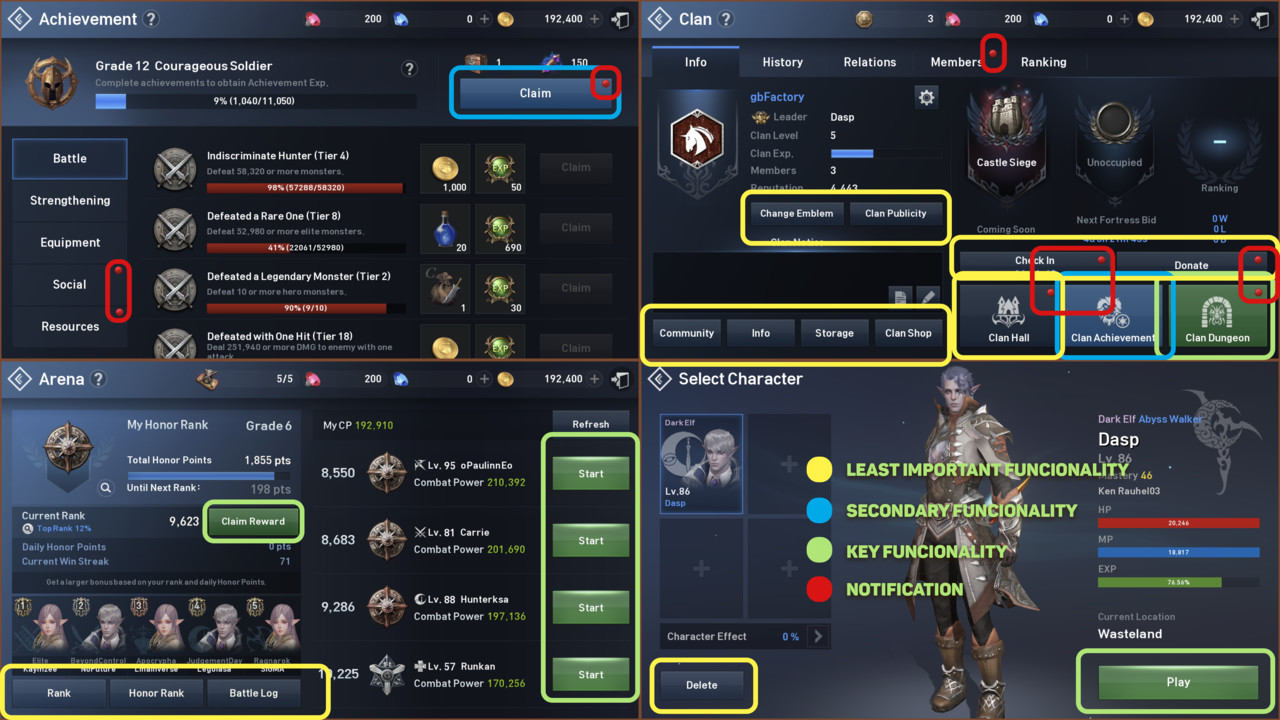
Consistent UI it’s a foundation for great UX and Lineage tries to keep that foundation on a high level. UI elements like buttons, texts, icons, backgrounds have their own distinctive look, so we never mistake them for something else.
Separation between background and interactive elements is clear and key functionality is always appropriately highlighted.
Developer used common symbols for icons so understanding them is intuitive for many players. The style of icons also helps with clarity. Font is clear and readable at all sizes.
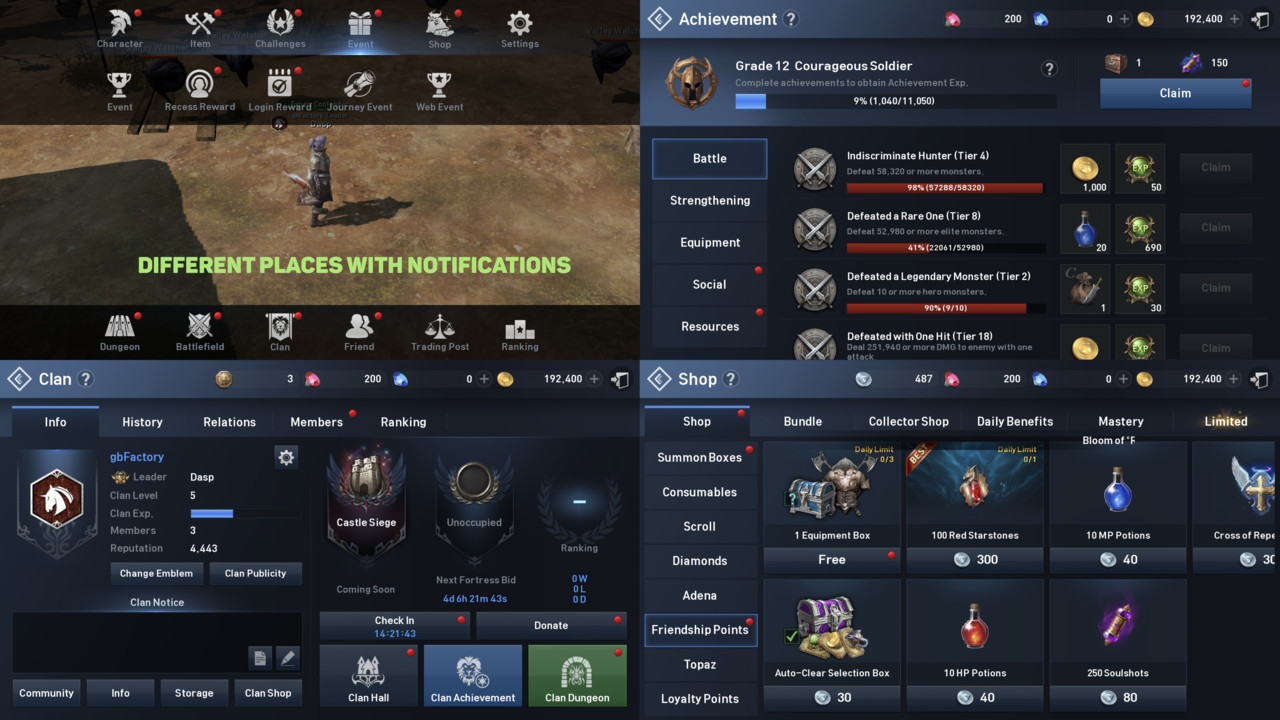
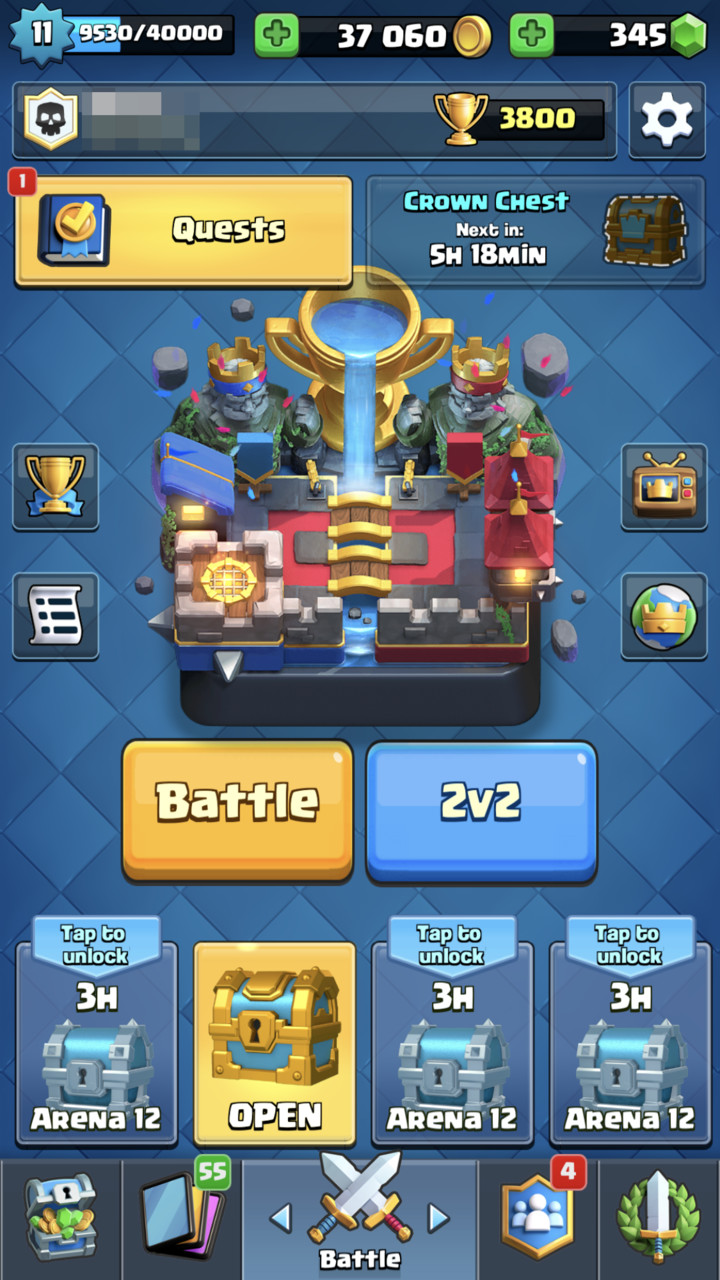
Notifications
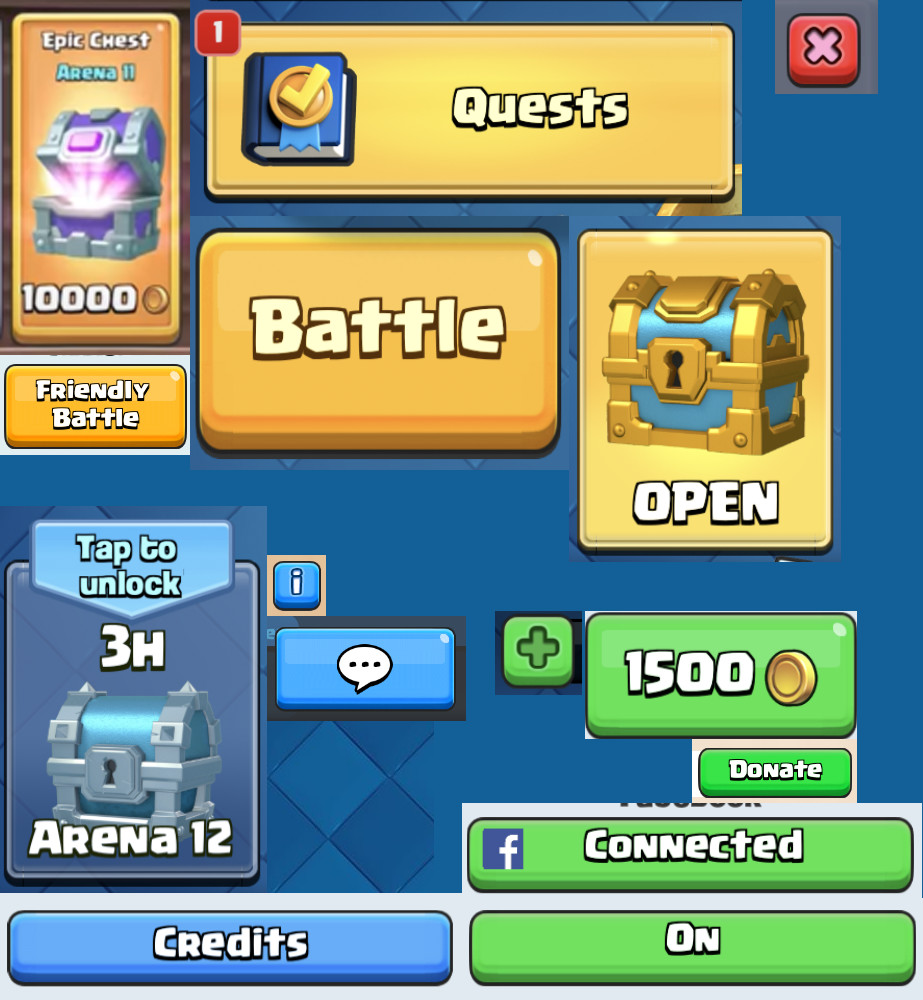
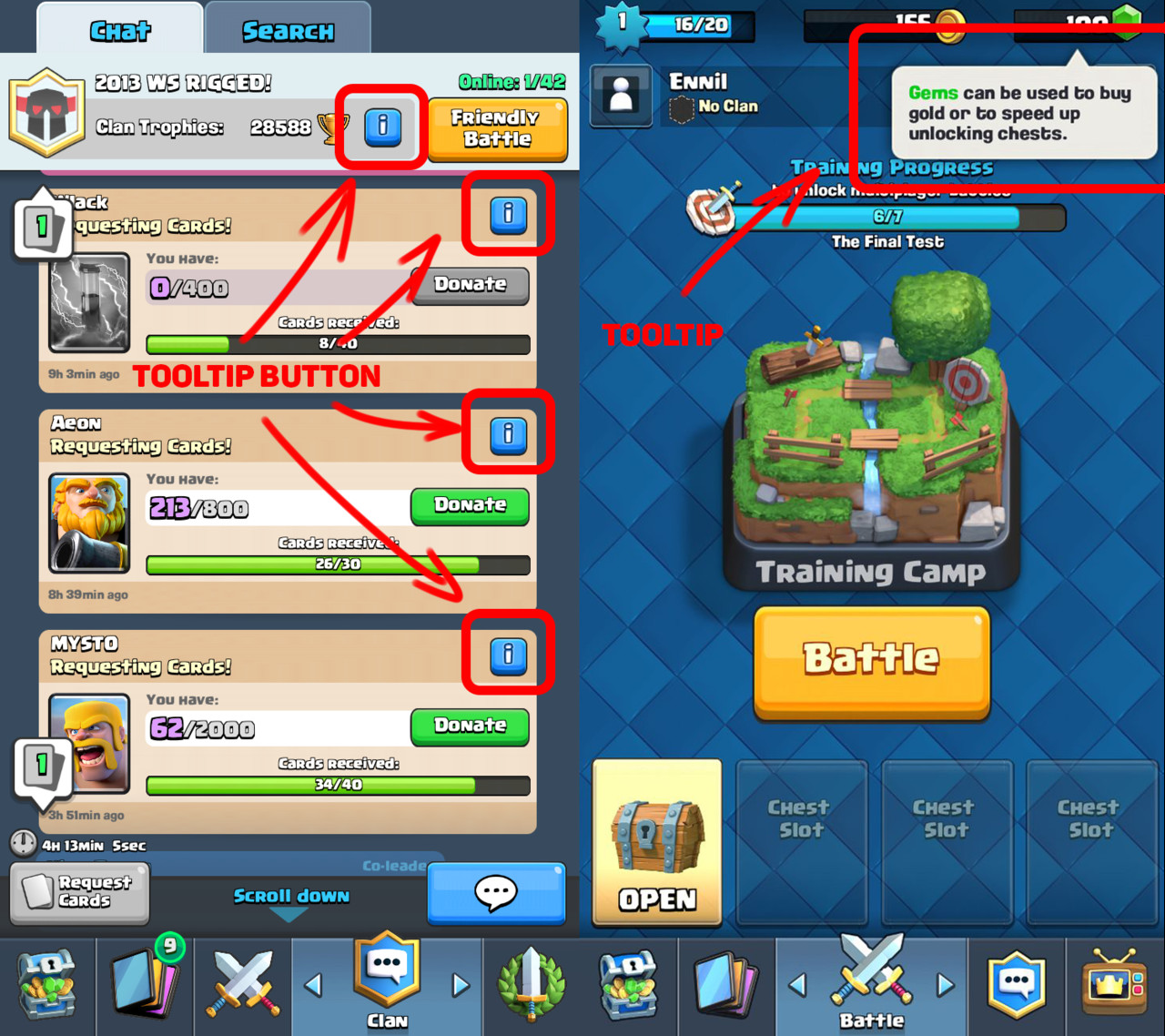
My personal favorite is visual notification system. L2: Revolution notifies players that there is something of interest in the UI by showing just a red dot, simple and clear. Color and contrast separates notification from the background elements and makes it pop. Its great combination of simplicity and clarity. Their use of red color is also important because of the usual meaning in cultures that makes us focus on it.
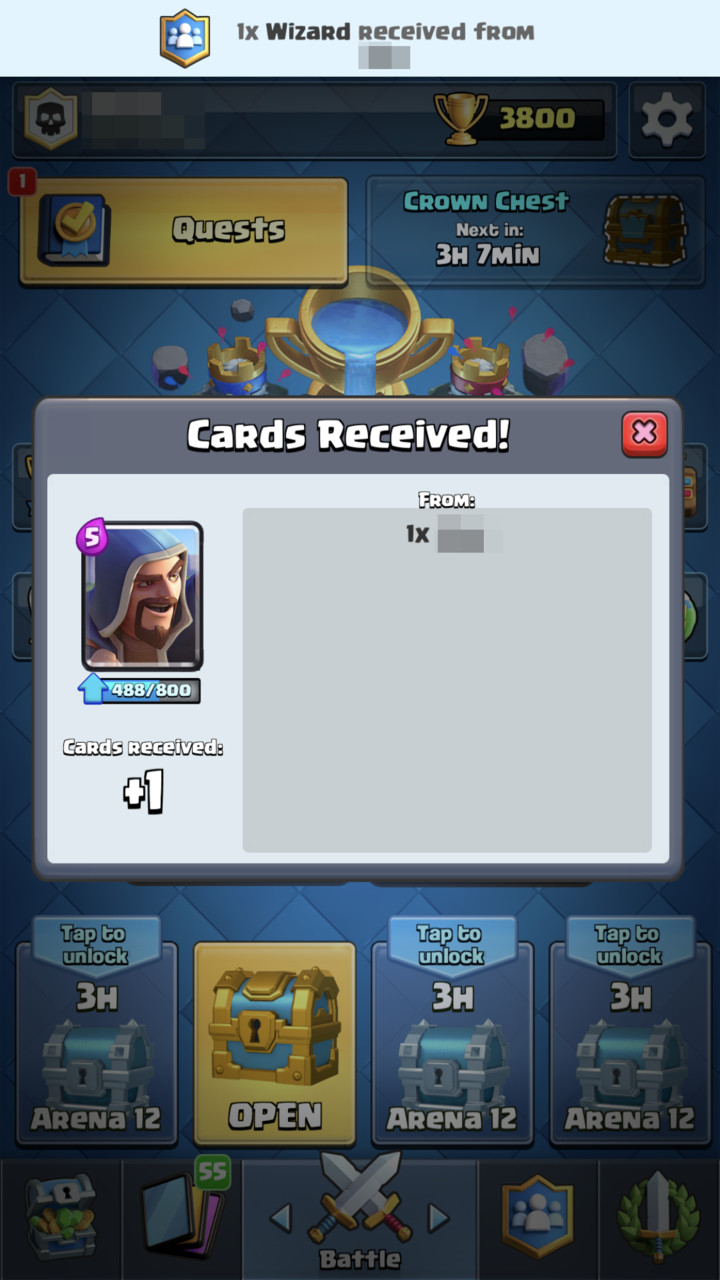
Delight
When basic user needs are meet, designer is able to move to higher levels in the hierarchy of needs. On the top of the hierarchy we have the feeling of pleasure. Most memorable UI’s is one that brings the feeling of delight to the user that interacts with it. It can be achieved with audio, animation. VFX, art or combination of those. L2:Revolution has few places like that.
UI screens with rewards, upgrading, leveling equipment and enchanting has beautiful particles and animations that feel really good. By creating strong foundations and polishing key UI screens, L2:Revolution created satisfying and memorable progression experience.
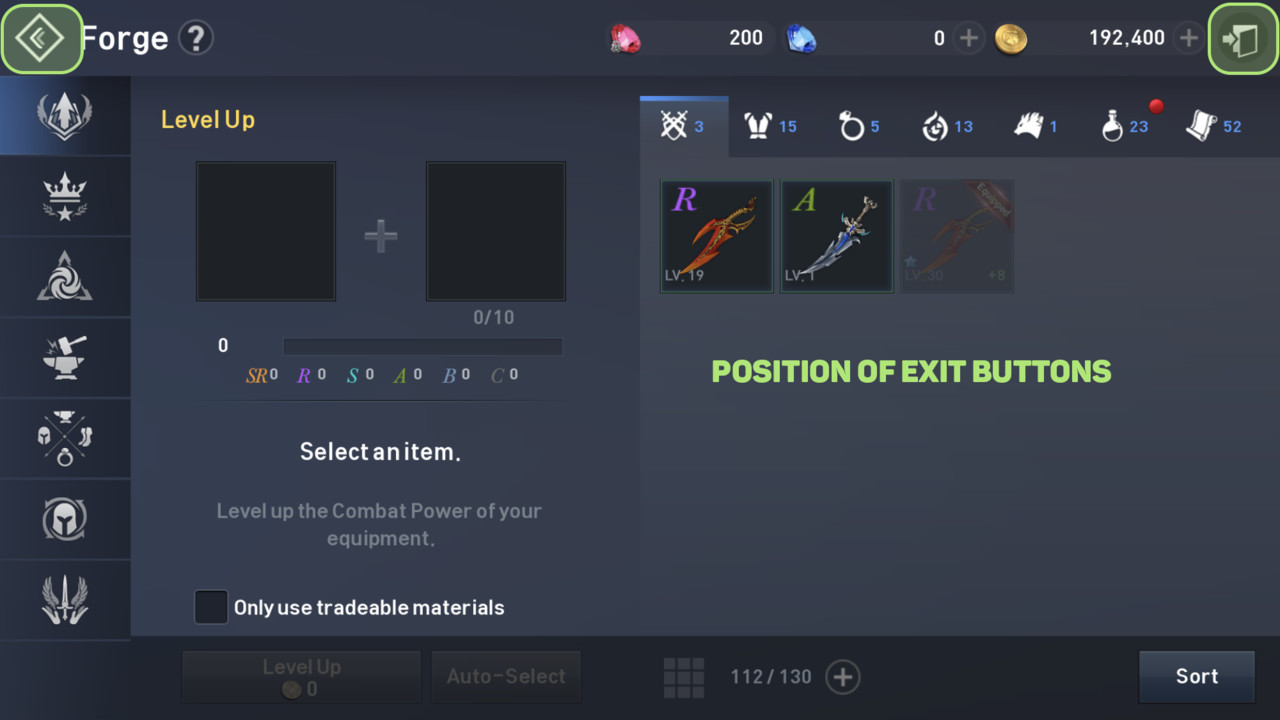
Level Up
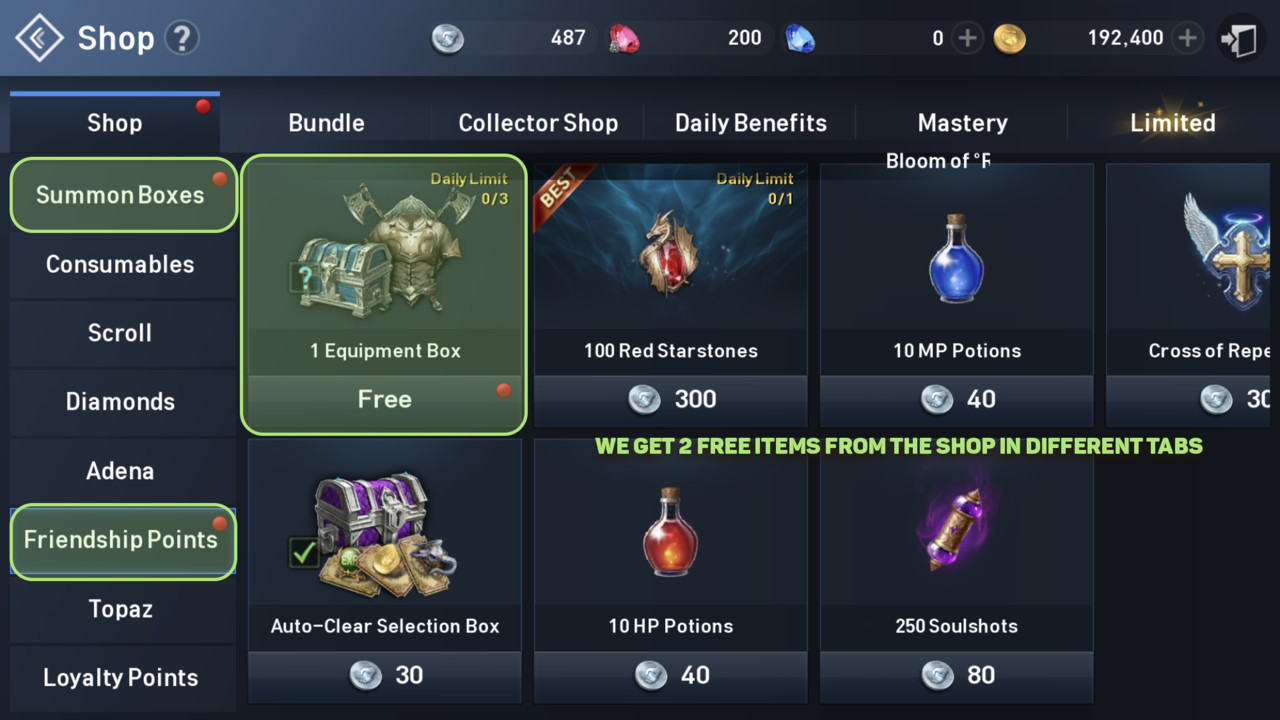
Free shop item
Cognitive Load
MMORPG games rarely have clear or minimal user interface. It’s no different for L2:Revolution.
Interface is overwhelming and it continues to be problematic for some time while playing. It’s also quite slow to navigate through UI’s just purely because of the number of menus. Player often feel confused because of the amount of information available on the screen.
Gameplay UI is no different, it’s hard to follow changes in the UI. Amount of information is overwhelming and great notification system or consistent UI does help but not solve that problem.
Creating habit
Part of the problem with information overload in L2:Revolution is brain capacity to remember. As a developer we want players to create habits and come back often to our game. Creating complex UI with difficult flow we significantly slow down this process.
As a side effect users need to use a significant amount of processing power to navigate through UI. It is less noticeable on console and PC platforms but mobile games are different type of beast. Complex UI is problematic because of the nature of the platform. Users need to be aware of their surrounding and sooner or later players tend to get tired of heavy user interface.
One of the unique and biggest benefits to mobile platforms is that they are mobile. Developers shouldn’t forget about that.
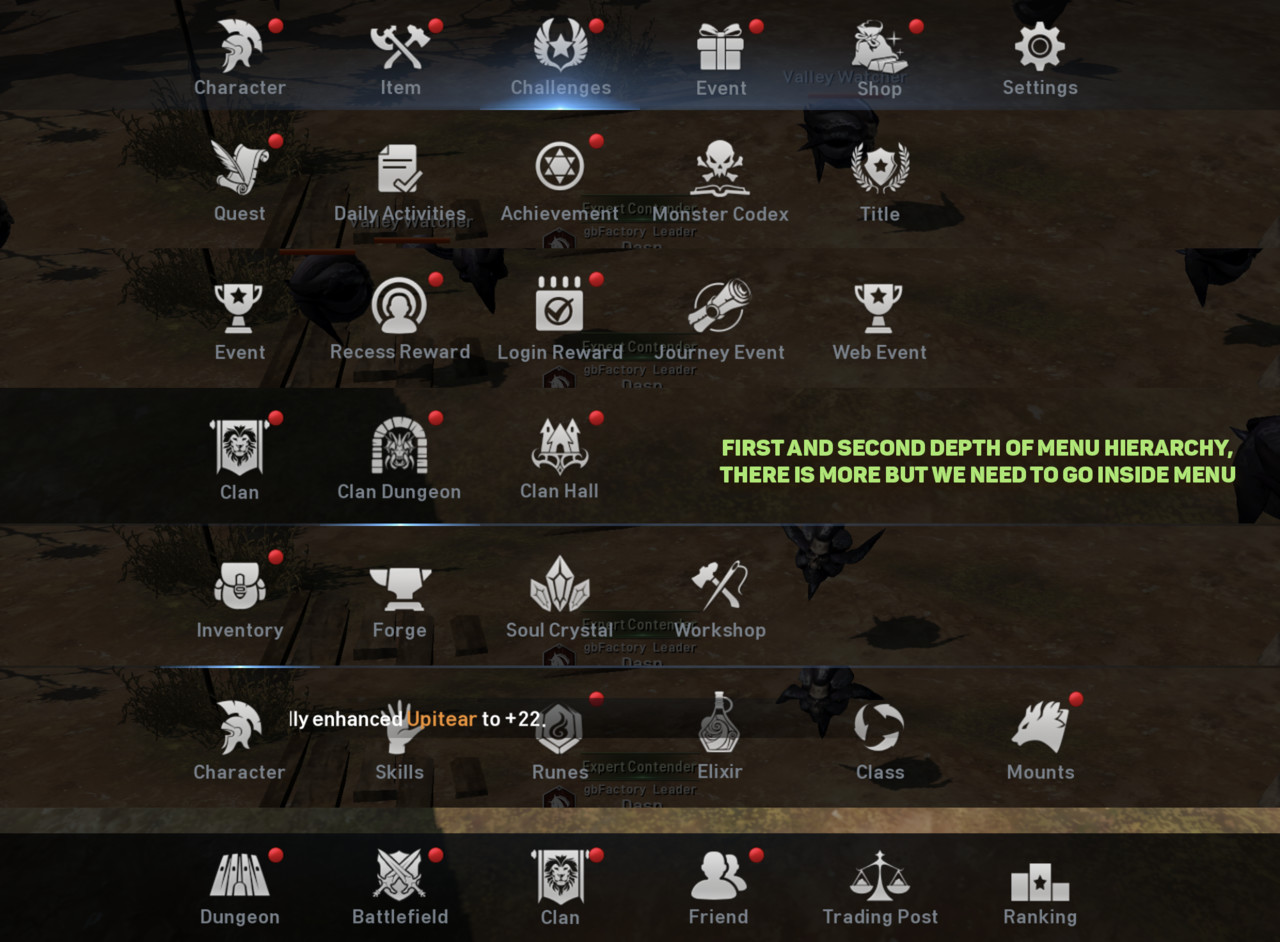
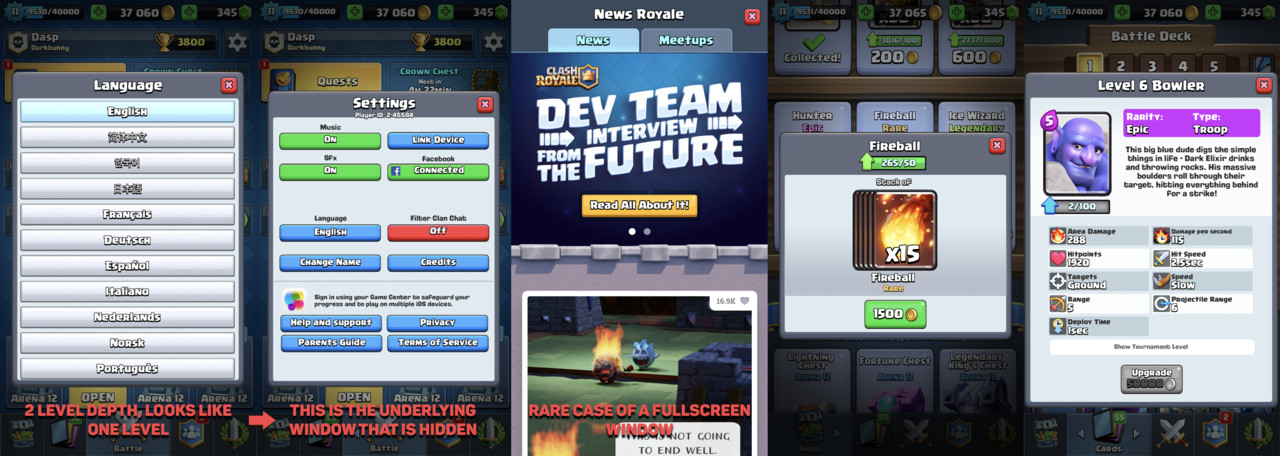
Positioning
Lineage has two types of exit buttons on the top part of the screen. Those two buttons try to minimize the problem with navigation. We have “back” button functionality and “exit” button. Position of those buttons forces players to extend their finger to the top of the screen. Usually it might not be a big problem but L2:Revolution has more than 30 submenus. That makes UI navigation cumbersome in the long run.
Overall positioning of UI elements is not bad but there are parts that could be done better. Having complex interface requires at minimum great navigation system that allows swift movement between screens.
Gameplay
Auto Play
My favorite design element in L2:Revolution is auto hunting functionality.
Grind and MMORPG are two words often used together. There are multiple reasons why designers use grind mechanic. Most common are, leveling playing field for players and natural progression system (the more you play the further you advance).
But there are also negative sides to that mechanic. Its addictive and people uncommon to MMORPG are hesitant to try those games because of this aspect that is seen as hardcore and time consuming.
Older generation of MMORPG games often had very steep progression curve. Players had to spend even 4 years to achieve high level. Newer generation of MMORPG’s improved this part by making grind much lighter without the risk of losing experience or player items. But Lineage went even further.
Developers made whole mechanic semi-automatic, the only moment when you need to pay attention is when taking new quests and receiving rewards. Penalty for dead is tiny and players quickly learn that it’s ok to not focus 100% of the time. Lineage developers cleverly combined idle games mechanic with MMORPG grind and created something light and surprisingly approachable. This part significantly improves UX for players by allowing them to have semi idle play instead of being fully occupied by the game.
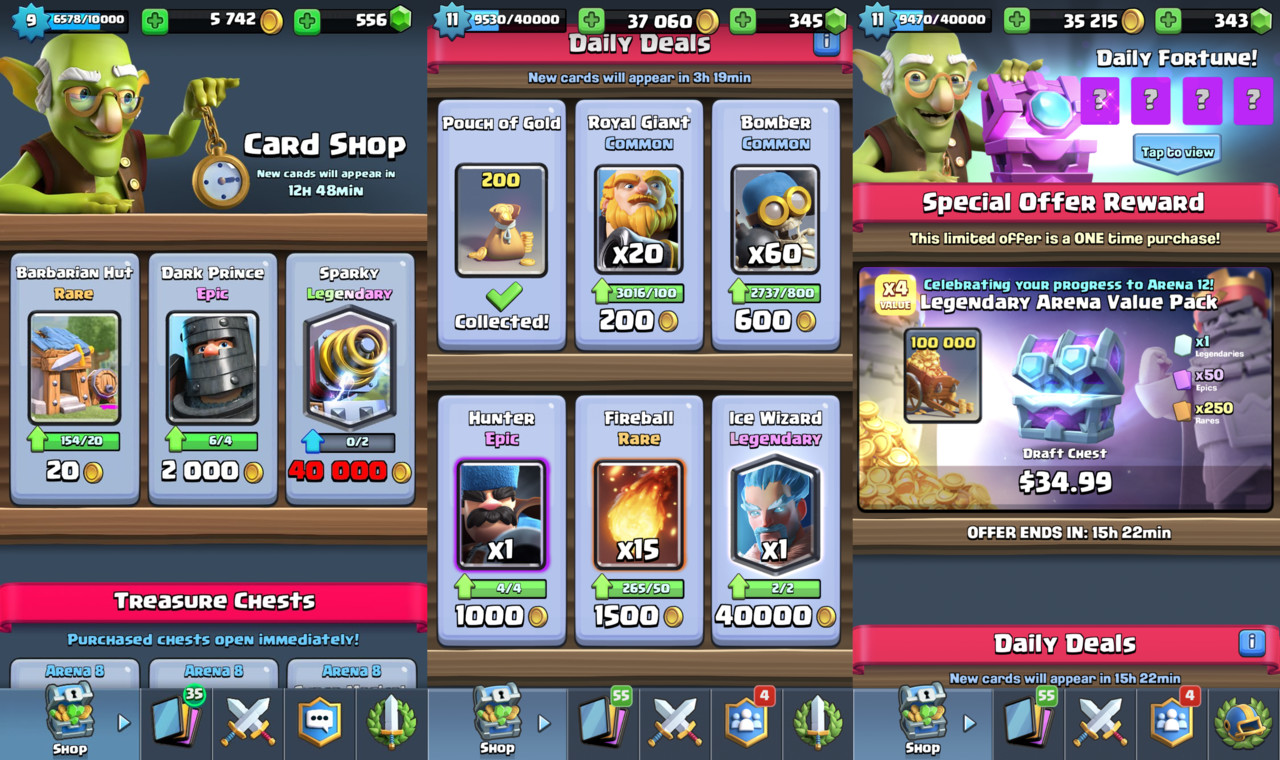
Creating “shop habit”
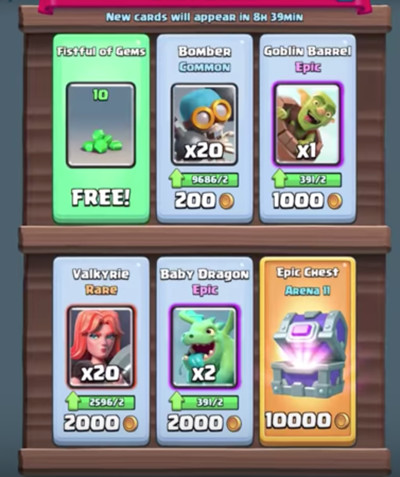
Interesting practice used by more and more developers is to offer free items or various benefits inside the shop menu. It’s a mechanic that tries to improve conversion rate by showing players that “hey this shop is not that bad go there every now and then”.
It creates habit based on positive reinforcement. It’s less effective in short term (it takes more time to create a habit) but it works better in the long term (players don’t reject that at some point, as it happens when using negative reinforcement).
Visiting shop teaches players that they shouldn’t be afraid of it, which increases the chance of conversion. Using positive reinforcement is often better because it doesn’t create negative feelings in players.
“Away from keyboard” bonus
Another clever use of positive reinforcement is giving rewards for not being online. “Recess Reward” mechanic adds bonus points for every minute that player is offline, until that limit is reached. Then player can come back to the game and pick one from three bonus rewards. It’s a recurring feature, so we can receive that every day.
It’s nice mechanic that again uses positive reinforcement to create habit of going offline. Taking breaks from our game has benefits for both sides. From UX point of view it’s part of emphatic design and it helps to slow down progression and mitigate player burnout.
The same way sport professionals can be burnout, the same way our players can experience that. It can have negative effects on person’s mental health and player retention so we should take that responsibility and remember that.
Progression curve
Game progression in L2:Revolution heavily depends on the player efficiency. Without spending money and playing efficiently we are able to reach level 100 in one month. Current max level cap is 180 on EU servers. Whole loop can be seen as game of resources.
What I like in Lineage progression curve is that is light enough for players to enjoy leveling up every day. By doing that, players can unlock new features in the game. That keeps players engaged and happy because they see progress, and they feel empowered. It’s a nice system that rewards commitment and doesn’t punish you as much as common exponential progression curve.
This progression loop by itself provides nice experience to players. Bit it has also negative sides as we will see in the next part.
Core loop to hell
Lineage 2: Revolution has also a dark side. It’s the core loop of the game.
Session length to clear all available activities takes 1+ hour per day. For each activity we get reward and for completing multiple of those activities we can get additional reward. It’s very intensive loop and it’s a form of a skinner box.
Worst side of this mechanic is that it holds players strong and makes them play with high intensity for long period of time only to leave them exhausted at the end.
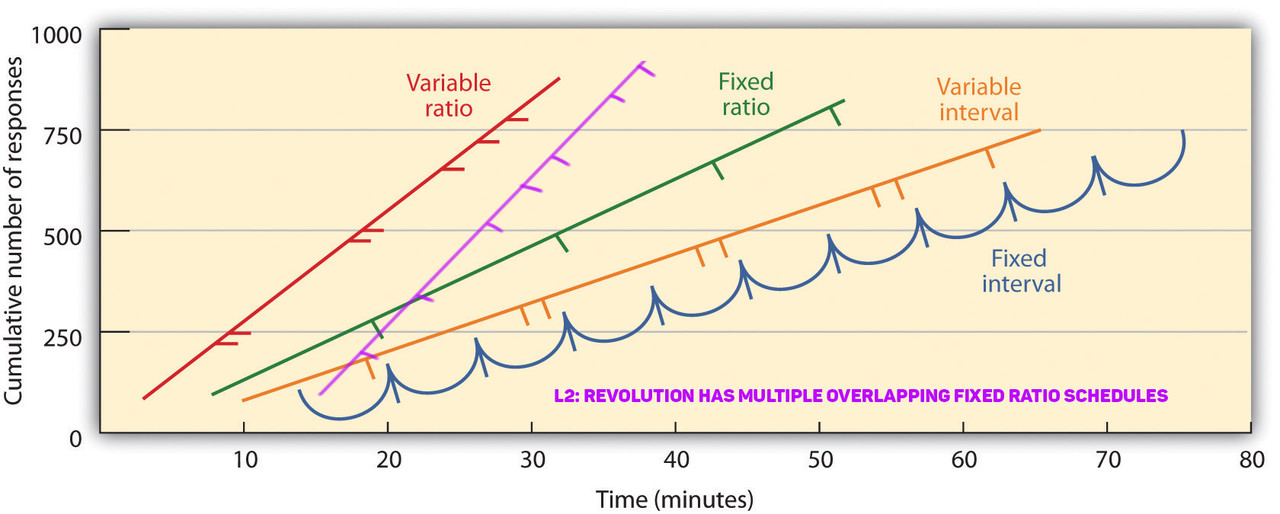
Intense gameplay is the effect of using fixed ratio schedule for rewards. It’s a way of giving rewards every equal amount of actions. Key characteristic of this approach is increased intensity of actions when nearing reward point. Now in L2:Revolution we have multiple parallel quests running at the same time. So intensity sometimes does not go down for longer period of time only because we are all the time nearing some reward.
This type of loop reinforced by some of the mechanics that I talked earlier create very addictive gameplay. Because the intensity is so high, people quickly start to feel burnout. Exploiting people for our own purposes doesn’t benefit our audience and their experience.
Cooperation and social experience
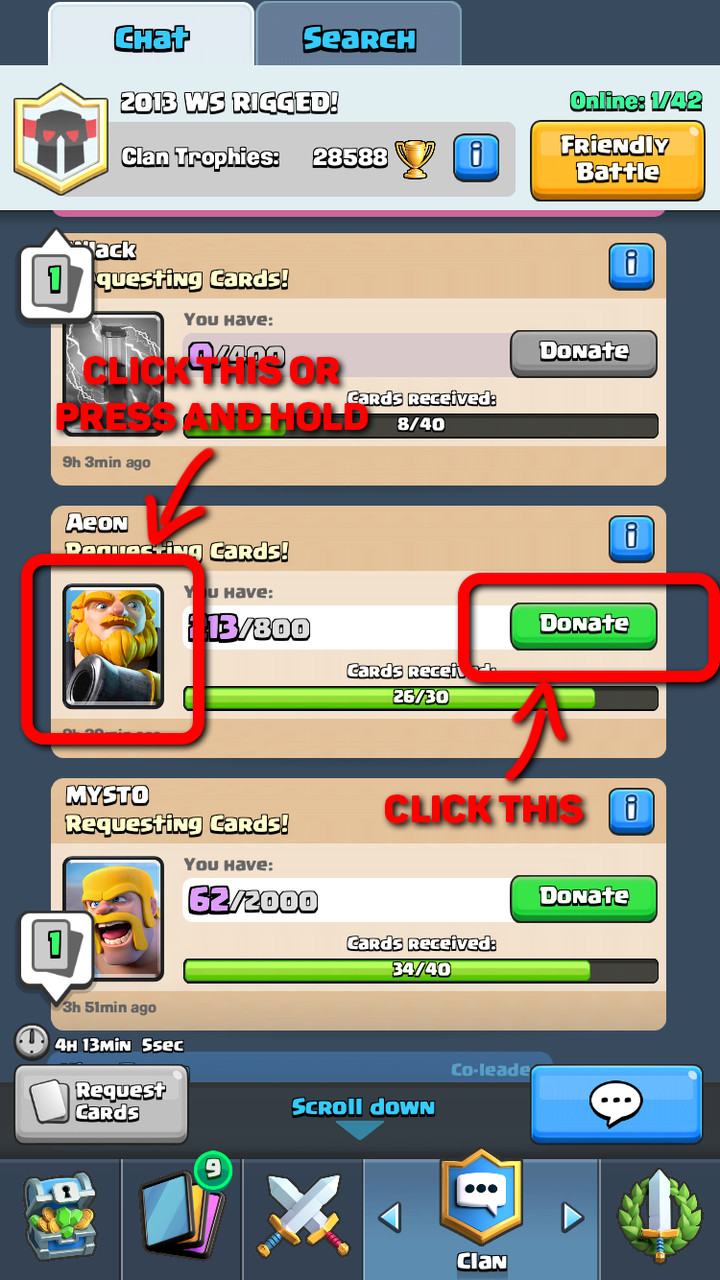
One element that Lineage developers haven’t explored enough is cooperation.
MMORPG is all about having social interactions between players. Being part of a clan, fighting wars, getting to know people and bonding by doing adventures.
In L2:Revolution playing with others is cumbersome for many reasons. Most quests are for single player and if you want to do them together with friend you need to start and finish every one of them together. If not, you will end up in different regions killing different monsters and not being able to share experience or support each other.
In-game activities are mostly tailored for single player gameplay with few focused on teamwork. Social interactions are key element to good retention, people naturally want to form groups and by not allowing them to do that we are hurting only ourselves.
Monetization
Monetization is a hot topic among players because it’s synonymous for them with developers that use tricks to bait them into spending money. Monetization itself is a vital element of F2P games because it’s the only way that developers can earn money. Unfortunately L2:revolution doesn’t do much better to improve the general image of F2P games.
Aggressive monetization
Monetizing players by creating aggressive mechanics in the game is approach that many companies embrace consciously or unconsciously. But it has many negative implications that are hard to measure, like long term retention or loyalty. Let’s analyze one example.
Statistically around 5% of players will monetize and 95% of them will never use in-app purchase. To reach that percentage developers tend to use few common techniques to force players to spend money.
Those techniques are completely the opposite of what typical UX principles are telling us to do. Those methods usually create negative emotions and we can remove them by spending money (negative reinforcement). With this approach we effectively decrease user experience. In Lineage we can find that kind of mechanics used in multiple places.
Gating often forces player to abandon the game if they are not willing to pay for it. So as we know 95% of user base will never pay, but it doesn’t mean that they are not important to us.
Paying players that invest time in our game want to enjoy that game with friends. They want to compete with others and show their advantage to other players. What would happen if they would lose that? They stop playing or paying.
Those two user groups are tightly connected with each other. One group won’t exist without the other.
I think it’s clear at this point why aggressive monetization is a shortsighted way of improving monetization for our games. It’s the lack of empathy toward our players that drives that kind of mechanics. So let’s not lose that.

Shop
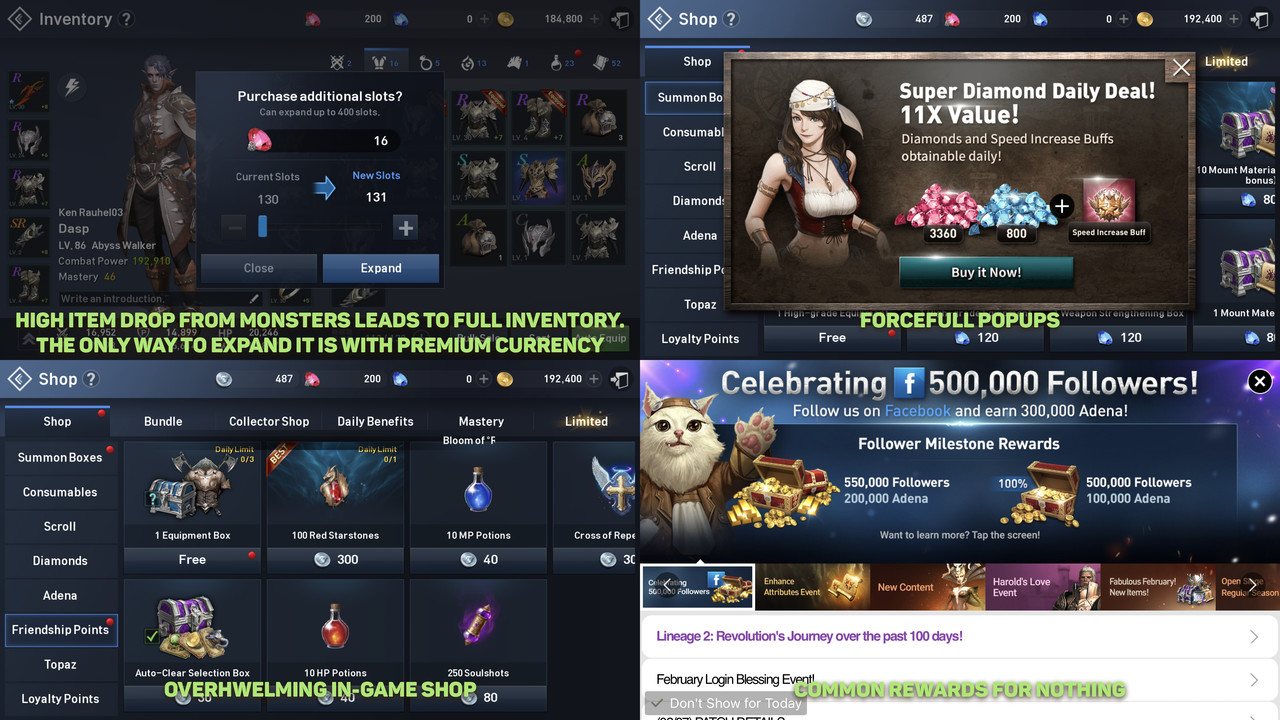
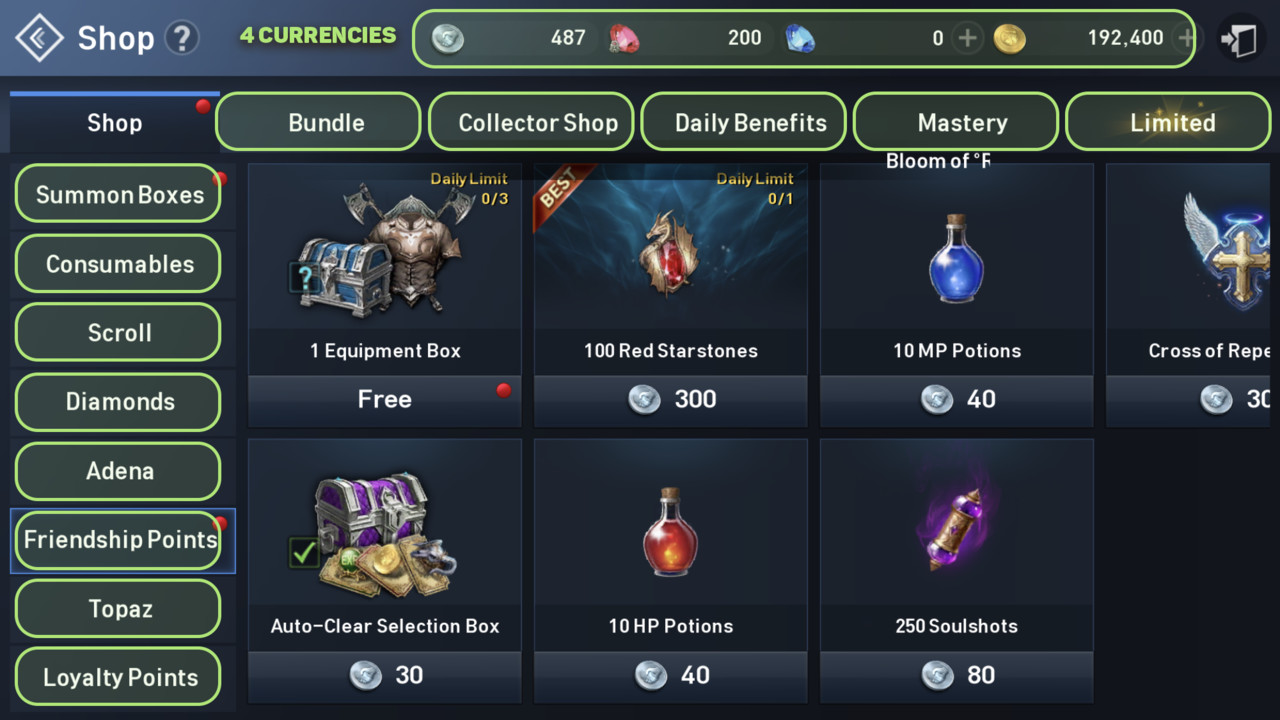
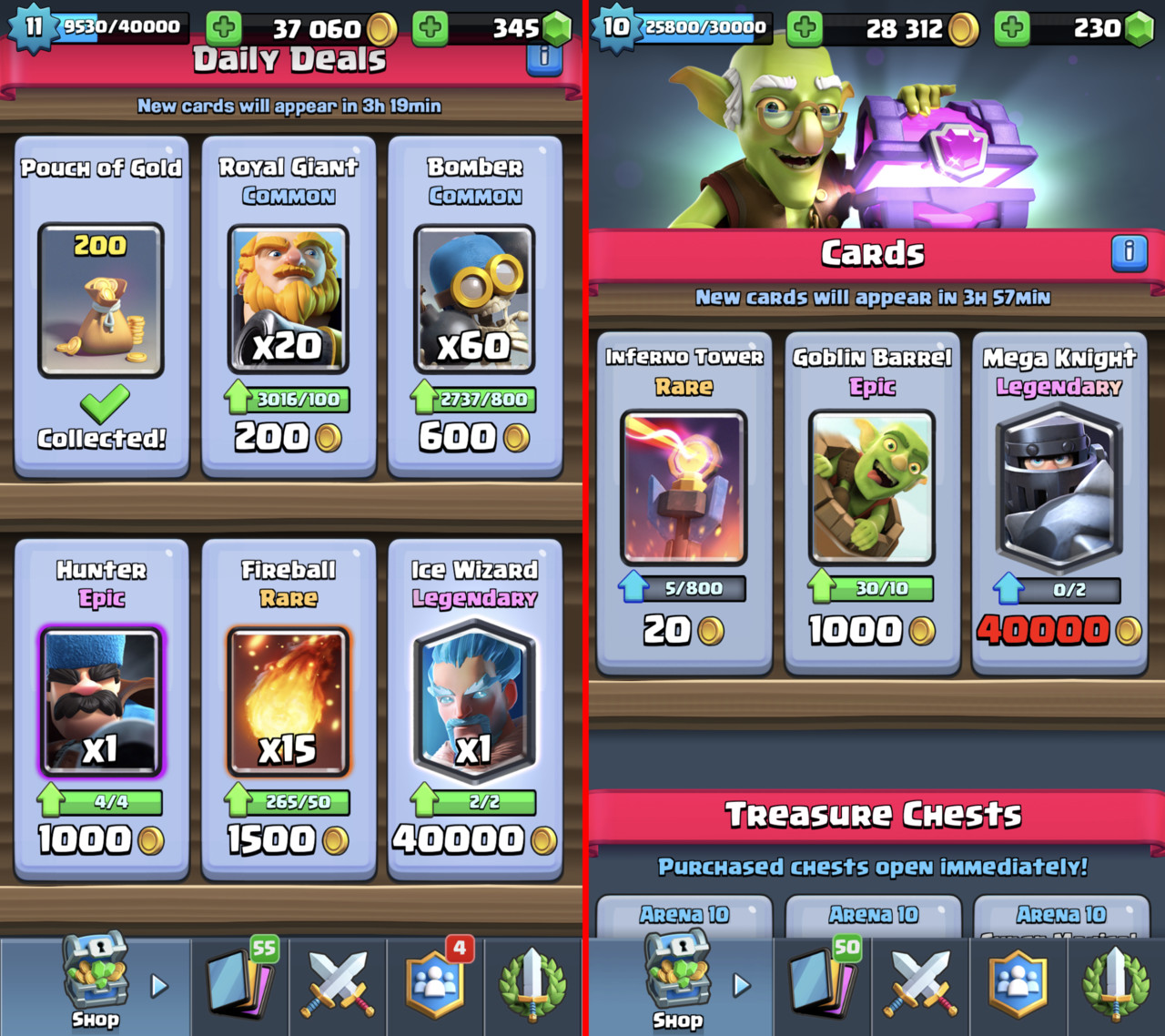
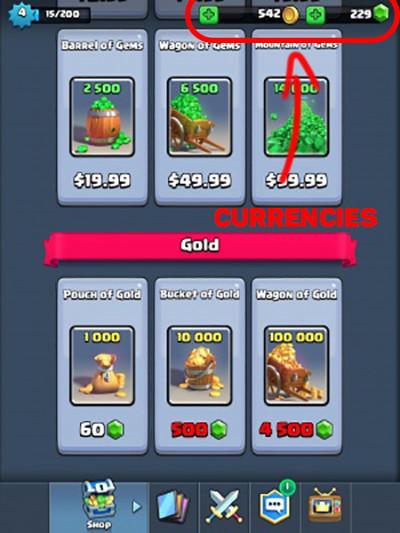
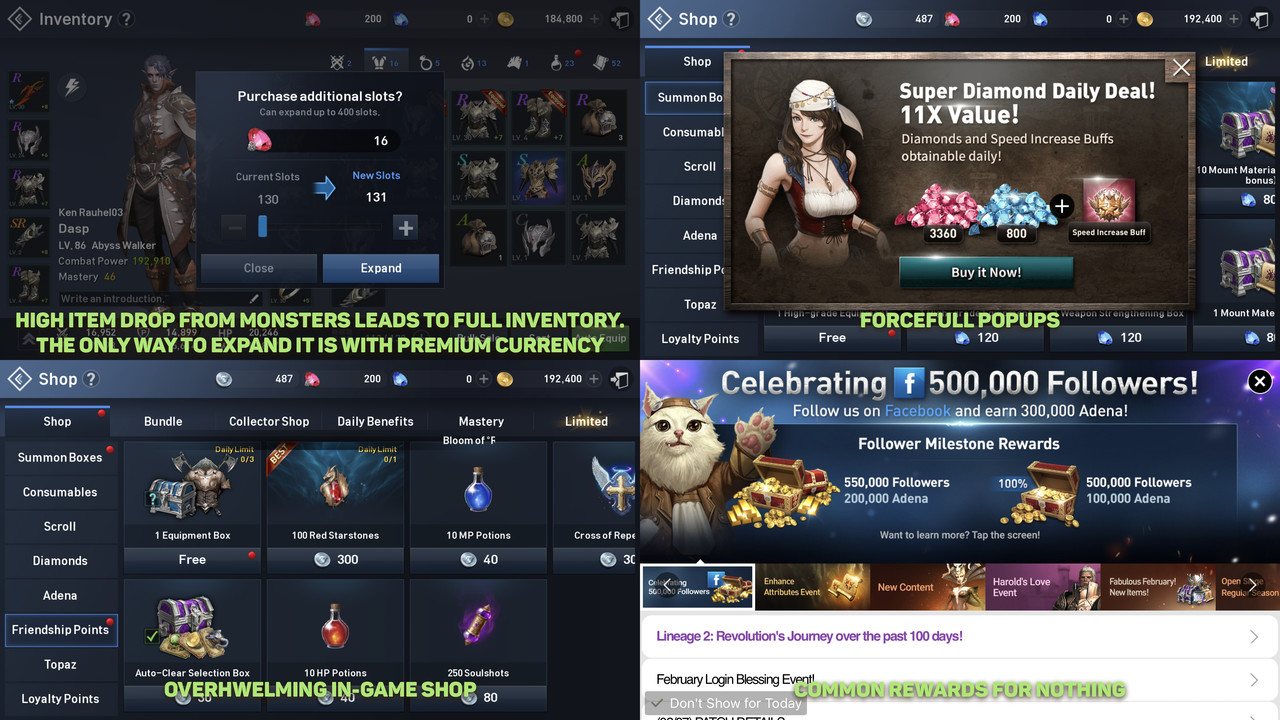
Shop is main way where players get monetized. Lineage 2 shop is overwhelming place for players. It has over 100 items divided into more than 15 categories. Including discount, special offers and free bonus daily items. Having so many options in the shop invoke anxiety because people are unable to compare and pick when faced with too many choices. This cognitive process is called “choice overload”.
It doesn’t improve user experience or satisfaction from buying because it connects this action to feeling of anxiety and panic.
13 main shop categories, with more hidden inside those categories. You can fit a grocery store in the shop.
Last part of this article is under this link.